Unbeatable look and feel, satisfied users – How easysquare’s new UX design turns apps into an experience
Digitisation is in full swing – we can easily order via an app and conveniently shop online from our sofas. We also expect news to be sorted according to our interests and relevance. Siri translates the spoken word into perfect English, while Google Translate even deciphers a Korean Instagram post. We are used to consuming information online in as compact a form as possible. At the same time, we don’t want to forfeit the convenience of easy operation and an attractive design. The easysquare apps are thus regularly checked with regard to user expectations and requirements. Customer feedback is analysed and appropriate optimisation is then carried out. This allows us to ensure that your employees work intuitively, easily and satisfactorily with the applications.
The Generic Style – flexible design options
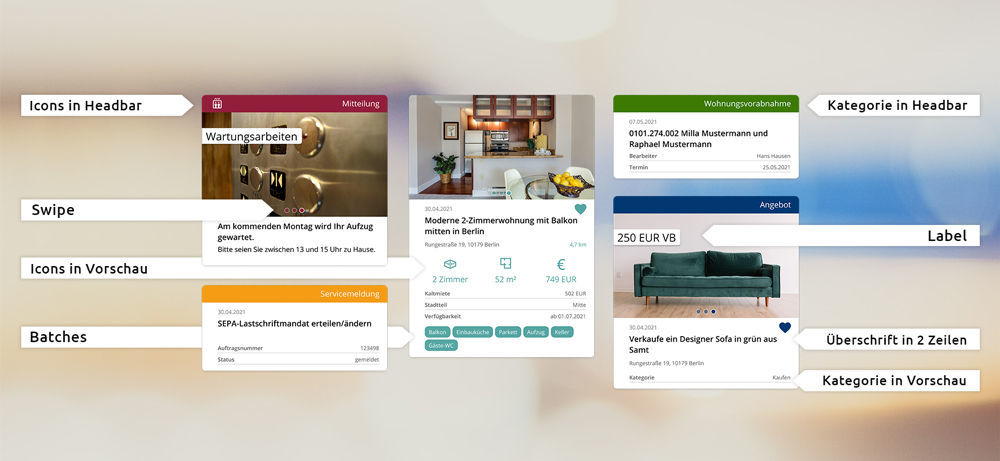
The new Generic Style provides a wide range of possibilities. From a comprehensive set of tools, the customer can choose for each form which information and design elements are to be displayed where and how in the form preview. From labels and preview images to various icons, a wide variety of options are available to make the form preview more attractive and more useful. The Generic Style enables customers to create an individual, visually harmonious and modern design in any easysquare app – all tailored to the needs of the end user and the type of form.

Figure 1: Even greater design flexibility in the form preview with the Generic Style.
Quick access thanks to Short Style
The new Short Style provides perfect access to digital forms. It’s not only that a large number of important pages or popular forms can be grouped in a clear and compact manner on a single tile – thanks to the short version of the form header with title, subtitle and icon, users are provided with a user-friendly indication of the content to which they can navigate.
Widgets – small boxes, big impact
Widgets are small applications that make it easier to use the app. The widget works like a quick access. Clicking on one can send the user to a website, form or box list. There are two categories here: static widgets and dynamic widgets. The information in a static widget is stored once and is always displayed in the same manner. The content of dynamic widgets is determined when they are loaded. This allows the widget to show up-to-date information or, for example, to refer to the current forms. They are highly versatile. Professional users don’t have to search for frequently used form templates or tasks. These can already be displayed on the home page by means of a widget. Widgets can also be used in the tenant app to create a particularly satisfying user experience without many clicks, for example, to provide information on current consumption or news.
23 new languages – the tenant app goes international
In the age of globalisation, many housing companies are acquiring increasingly international tenants. To ensure that the associated challenges can also be handled with ease, easysquare now offers the option of translating from and into 23 different languages. The wide range of languages on offer can be used precisely for those areas where users might quickly reach their linguistic limits. Which data needs to be entered to obtain approval for a pet? What do I need to register a subtenant? What information was concealed in the convoluted wording of the last bulletin board entry? Users can have specific individual forms translated in full. The best thing about it all is that users not only understand what input is required but can even respond in their chosen language. The content is simply translated back. It’s a win-win situation for everyone involved!
Accessible digital offers – apps for everyone
A survey by Statista[1] shows that there are currently around 18.1 million people in Germany who are 65 years of age or older. Seniors may have limited physical mobility due to their advanced age and can thus also have problems using apps. According to the Federal Office of Statistics, 7.9 million people in Germany are severely disabled.[2] Access to mobile solutions should also be made as easy as possible for this target group.
Accessibility is not only aimed at people with physical or mental disabilities, but also at people with technical limitations (such as a lack of speakers or an outdated browser). At the same time, digital accessibility should also ensure an even smoother user experience for user groups without any technical or personal restrictions. If measures to achieve accessibility are implemented well, they thus benefit all users.
Barrier-free digital offers need to meet a wide range of requirements. Some examples include:
- Keyboard usability
- Click areas for checkboxes or their descriptive texts
- Sharpening contrasts to improve readability (e.g. in the case of white font on a light background)
- Using simple and comprehensible language
- Adding dummy texts to allow the use of a screen reader
- Additional use of clear explanations or symbol languages in places where only semantic colours were previously used (e.g. using a symbol in addition to a red background for the input field in the case of an incorrect entry)
Over the last few months, we have worked extensively on accessibility in our web app and its home, login and registration pages. We intend to work just as hard this year on our form design and thus on further optimising the accessibility of our solutions.

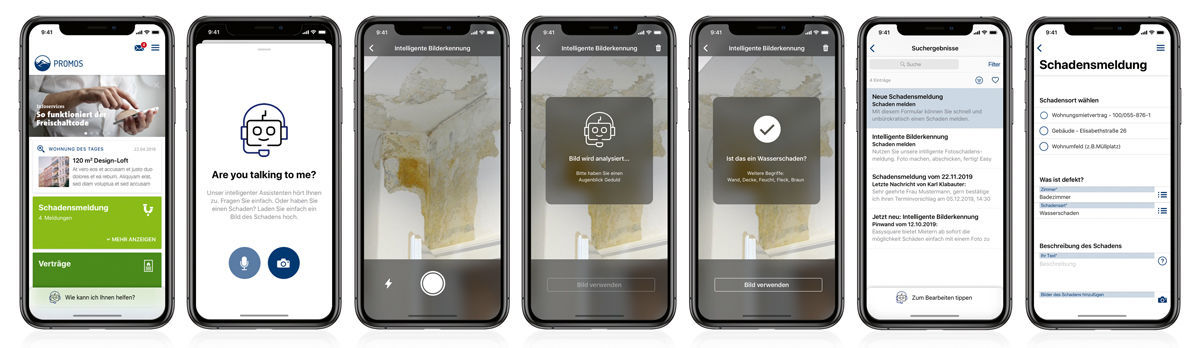
Figure 2: Automatic image recognition makes the defect reporting process easier than ever.
“How can I help?” – convenience via AI
Automatic speech and image recognition can bring real added value to digital real estate management. It is often difficult for occasional users in particular to find their way around new applications straight away. It makes sense here to deploy artificial intelligence (AI ) as a kind of voice-controlled concierge. Users verbally communicate their questions and receive a spoken answer to guide them through the plethora of functions.
In the verification and activation area, we’ve also created a new, simplified solution that benefits users. The AI will be able to check whether the identification document of the person in front of the camera fits the tenant to be verified for our easysquare tenant app – at any time of the day or night! This is an advantage for the user, but also for the employees of the housing company, who no longer have to perform the manual checks.
Defect reports can be made even more efficient and convenient using AI. We want to reverse the input logic here. We start a process with an image. If there is a defect, the first step involves taking a photograph of it. The AI-supported evaluation logic then recognises that it is a broken window pane and automatically fills the text fields as much as possible.
Search function – seek and you shall find
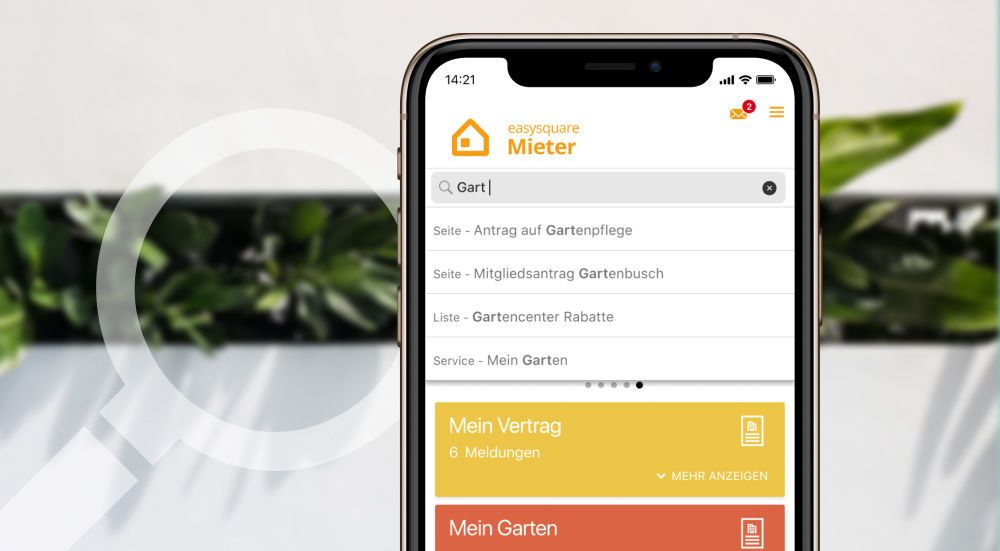
Lengthy clicking and endless searches can frustrate app users. To prevent this from happening in the easysquare apps, there is a global search on the home screen. Depending on the configuration, it can search the entire app. The search results distinguish between services (tiles), form lists and pages. By default, the function searches titles and some metadata. However, additional keywords can be added to help users find individual pages. The search function is based on Elasticsearch, which enables full-text searches of various types of structured and unstructured data such as text data, numeric data or geodata. Best of all, it automatically detects minor spelling mistakes and still delivers the desired search results.

Figure 3: The search function delivers all results relating to the desired topic in no time at all.
Individuality through co-branding
Positive experiences with a brand win over loyal customers, who in turn become brand ambassadors in their environment. You can enhance this effect with an individual look for your customer app. The easysquare apps can be customised to your corporate design specifications. This can include colours, an app icon and icon set, a swipe intro, a self-rotating carousel with images, videos and much more.
To be continued
The easysquare product development team is always tirelessly working to further develop the most comprehensive cloud solution for digitisation in the real estate industry together with our customers. The apps thrive on the exchange and input from our customers. New functions, state-of-the-art design and efficient innovations at the cutting edge make the apps a convenient improvement for all user groups. Customers and other interested parties can always stay up to date on all extensions with our monthly release notes – from performance to usability and security. To avoid missing anything, check out our website www.easysquare.com and browse the release notes.
- https://de.statista.com/themen/172/senioren/
- https://www.destatis.de/DE/Themen/Gesellschaft-Umwelt/Gesundheit/Behinderte-Menschen/_inhalt.html
Author:
Birgit Meyer
Senior Design Consultant
PROMOS consult
Other articles by this author:


